概述 #
点击菜单 LOW-CODE->可视化生成代码 会打开一个 webview 界面。

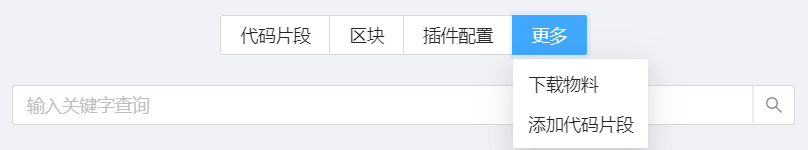
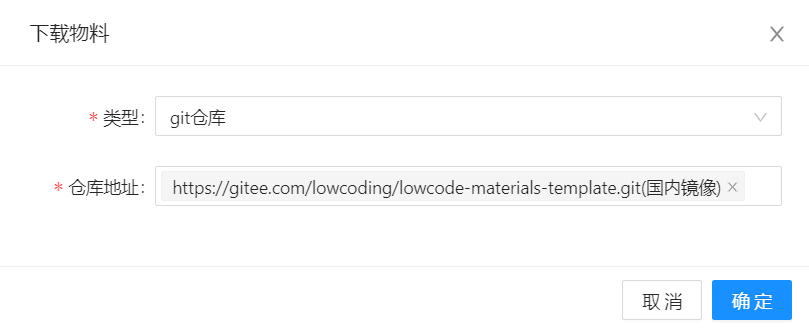
下载默认物料模板 #
支持从 git 仓库下载或者 npm 包下载。下载的物料存放在当前打开项目根目录的 materials 文件夹内。


相关概念及功能 #
这里将之前提到的代码模板称为物料。分为 代码片段 和 区块两种类型。
代码片段 #
对应一段代码,内容全部放在一个文件中。使用的时候可以选择将原始内容直接插入代码编辑器光标所在位置,也可以经过 EJS 编译之后(代码片段的原始内容作为模板),将生成的代码插入代码编辑器光标所在位置。

区块 #
对应多个文件,使用 EJS 全部编译之后,将生成的新文件复制到当前打开项目的指定目录下。
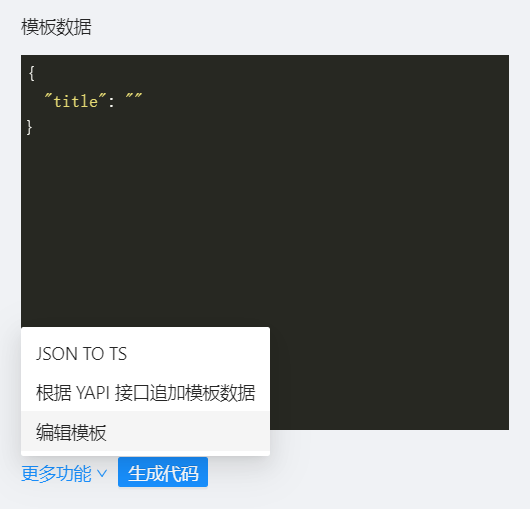
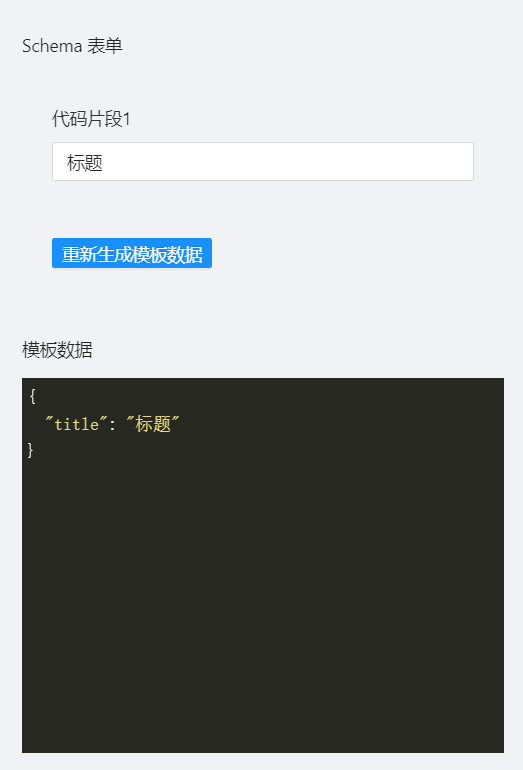
模板数据 #
编译模板的时候传入的JSON数据。

模板数据可以直接在输入框内修改,也可以通过
Schema 表单进行可视化地编辑。
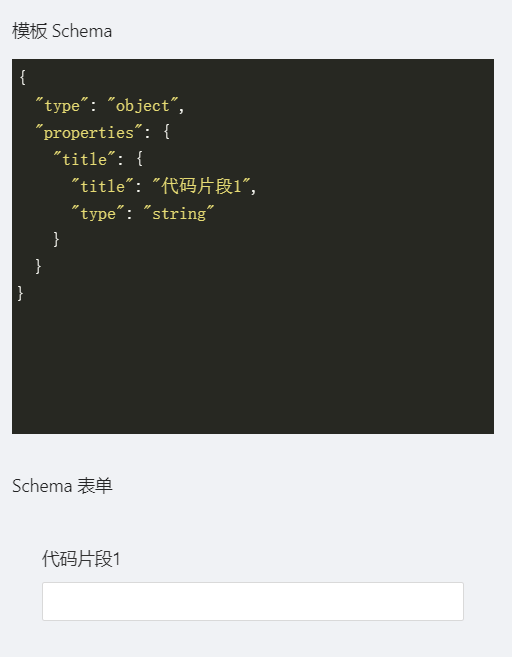
Schema 表单 #
通过可视化表单的方式编辑模板数据。

模板 Schema #
通过配置 JSON Schema构建 Schema 表单,具体用法查看 form-render 文档 (opens new window)

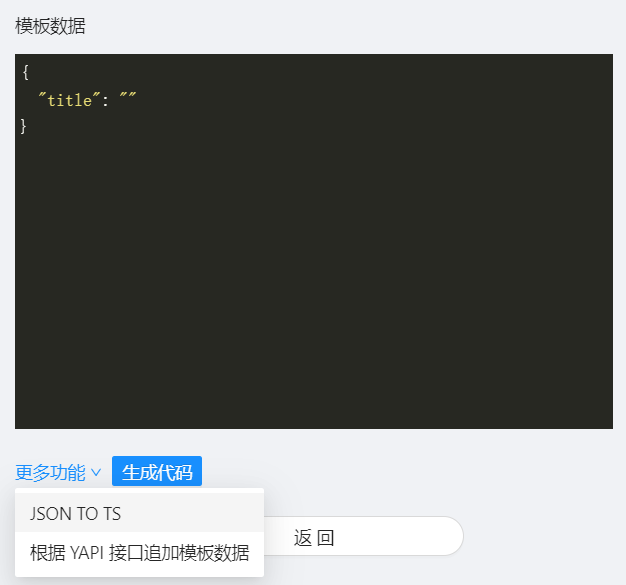
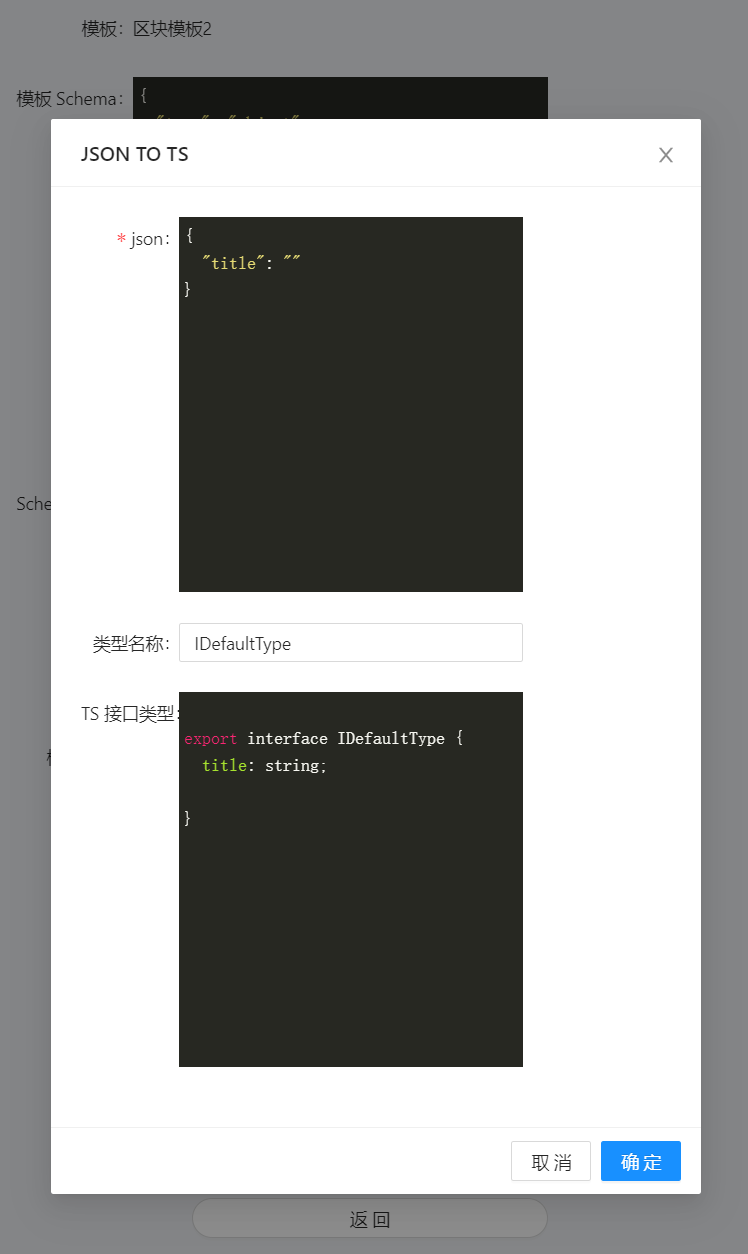
JSON TO JS #
将模板数据转为 TS 接口类型,并追加到模板数据中。



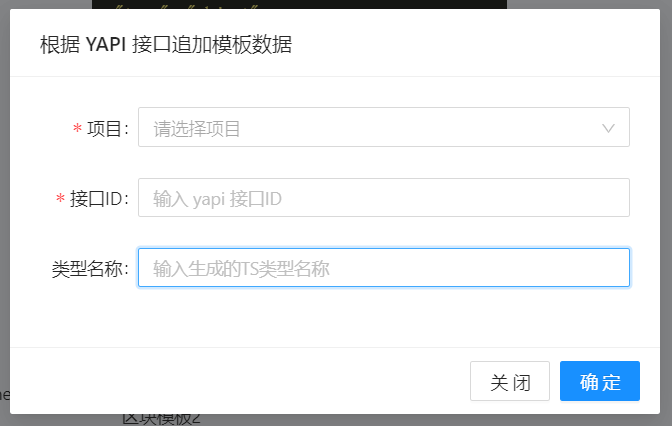
根据 YAPI 接口追加模板数据 #


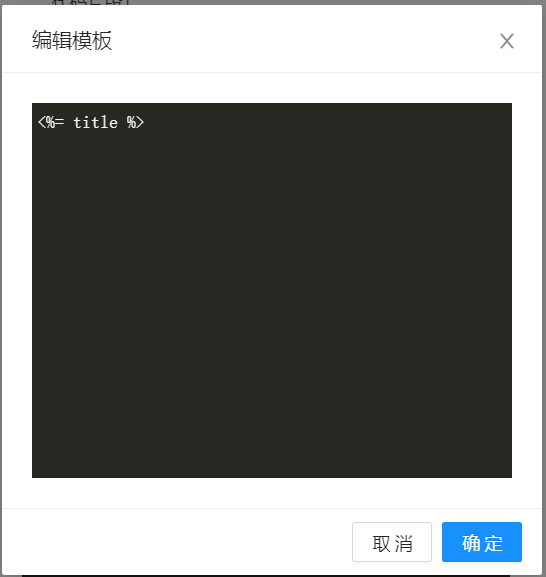
编辑模板 #
代码片段中,可在生成代码之前对模板进行修改,仅对当此生成代码有效。